Mobile App Development Step 1: What Do You Want?

Defining The Scope Of Your Mobile App
The first step of building a mobile App (for iOS, iPhone, iPad or Android) is working out what it should do, and it’s always the hardest step. In general, the narrower the scope of your idea, the easier it will be to develop and market, so the key challenge here is to tighten up and reduce your requirements to the bare minimum (known as the Minimum Viable Product).
In addition, you also need to determine whether you require android mobile App development or apple mobile App development, depending on the purpose of the app and it’s users you may potentially need both.
Where To Begin?
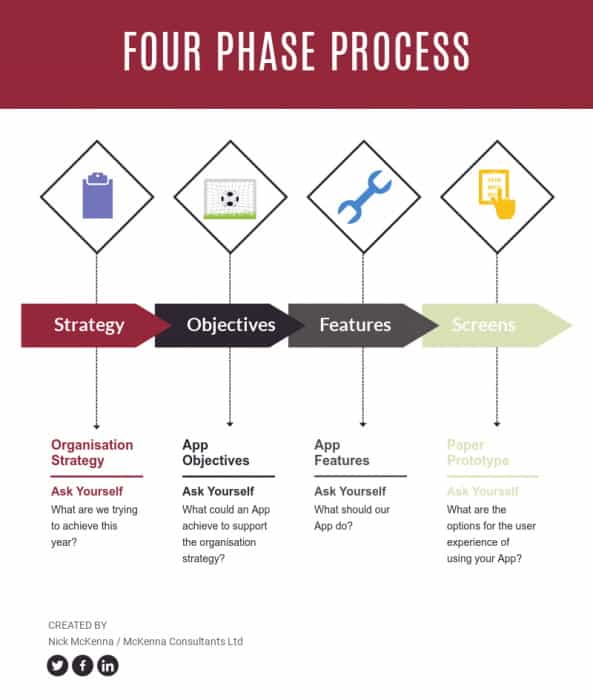
You should start with the strategy for your organisation. What are you currently trying to achieve? Is it increasing market share? Is it breaking into new markets? Is it defending your market against new, disruptive competitors? Once you’ve answered this big question, you can focus on how you can use your new App to support your organisation’s strategy.
Objectives
Your App should have one or more objectives that align directly back to your organisation strategy. These could be objectives such as:
- Significantly increase our market share in key demographics.
- Create the most popular App in our industry.
- Provide a part finder service that allows our customers to find substitutes for our competitors part numbers.

Features
At this stage you are ready to get into the details of your App and what it will actually do. Think about the objectives you have laid out above and how it might translate into the screens of your App, bearing in mind the most significant and important aspect of any mobile App is the user experience. A poor experience, or a poor user interface, means that people won’t come back to use your App again and again.
How do you design an App?
Don’t worry if you’re not technically savvy, there are lots of ways for non-techies to design a mobile App without investing in expensive computer programs. There is a popular technique known as “Paper Prototyping”, which requires:
- Some paper widgets
- Scissors
- A surface to work on ( for example a magnetic whiteboard)
- Something to stick the widgets to the surface (small magnets or blutac perhaps)
- Some small post-its to attach notes to your prototype
If you’re looking for some widgets, you can borrow ours (based on Balsamiq’s widgets). It doesn’t matter too much what your widgets look like as we aren’t trying to create a high-fidelity representation of our App here, we are just trying to do the much harder job of designing a great user experience.

Using widgets
The process of using the widgets is easy:
1. Start with the most important screen in your App.
Which screen is it that delivers the real benefit to your users? Which screen most closely aligns with your App objectives?
2. Using your widgets, start to layout your important screen on a large surface.
3. Involve as many people from as many different backgrounds as possible in this activity.
Top tip: Ideally, get some real customers and real users involved. You might find out that the great feature you had planned isn’t what they wanted at all. You’ll find that a diverse group breeds a lot more ideas and alternatives.
4. Don’t be afraid of having a few different ideas for your screen going at the same time so you can encourage all of the best ideas.
5. Once you’re reasonably happy with your first screen (it doesn’t need to be perfect), move on to the next most important screen and so on.
6. If you have a large enough surface, put the screens side by side and draw arrows or use red string to indicate how the users will navigate their way through them.
Write It Up
Once you’re happy with your initial idea, it’s time to write it up electronically so that you can easily share it with a wider audience. You could just take a few photographs or you could use a mock-up tool, but its best avoid high-fidelity tools such as Photoshop at this point. By using a mock-up tool you will also be deferring detailed decisions about the user interface until later, when the developers of your App will want to have some input. Remember, there are more changes ahead and the simpler the tools you use the lower the cost of change will be.
If you think you may require a smartphone app development company to help you achieve your company’s objectives, then please contact us at McKenna Consultants. You can view our wealth of experience as a smartphone app development company via the case studies below.
